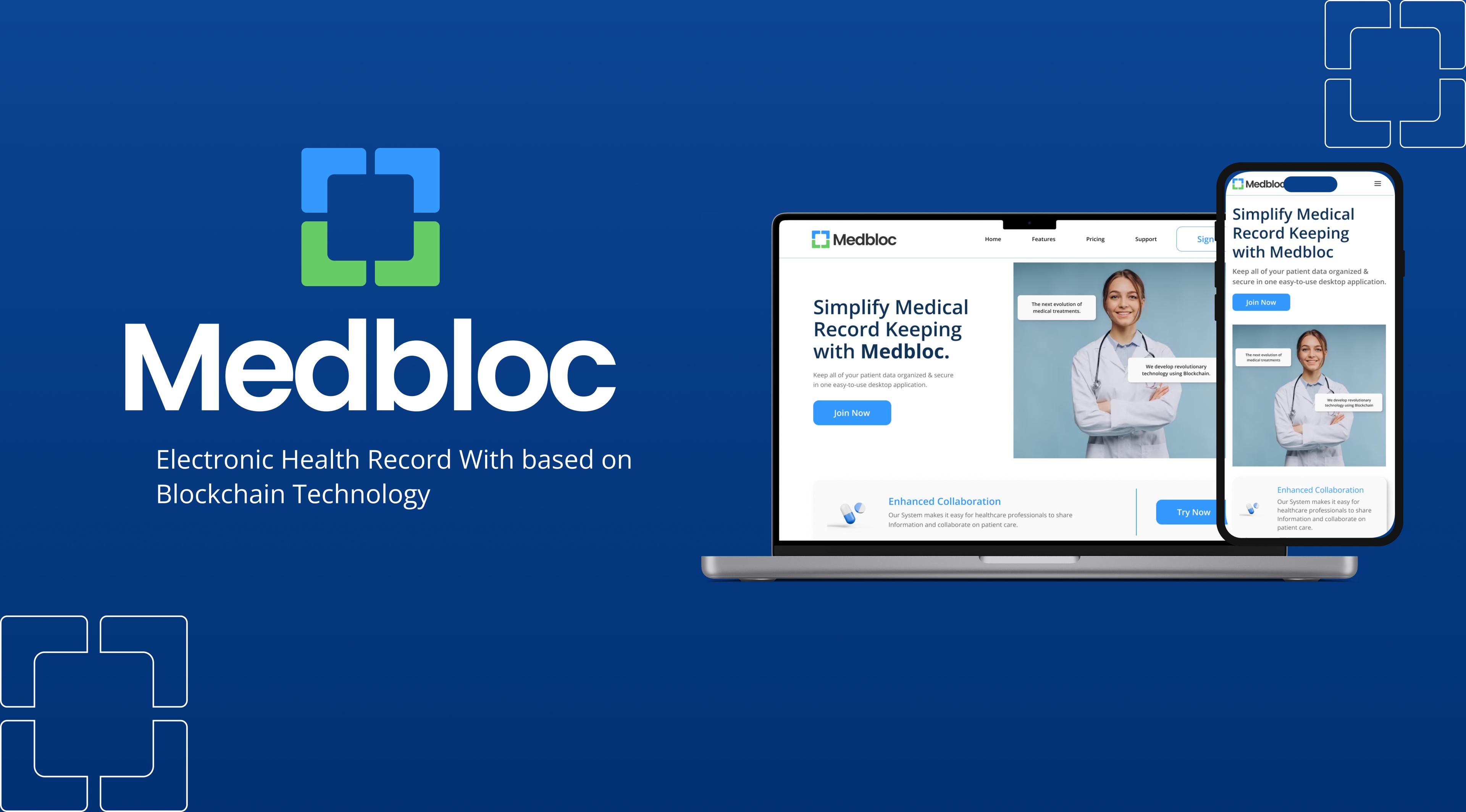
Vitals



+11

Overview
Vitals introduces a game-changing approach to medical record management. Through advanced technology, it provides seamless organization and access to critical health information, ensuring accuracy and accessibility in crucial moments. The platform's automation capabilities revolutionize clinical workflows, liberating healthcare professionals from administrative burdens and allowing them to dedicate more time to delivering high-quality care
The Team

Okafor Ifeanyi
Backend Developer (Backend Lead)
Chioma Asadu
Product Designer (Team Lead)
Muofunanya Chioma
Backend Developer
Oluwaseyi Ajiboye
Frontend Developer (Dev Lead)
Somtochukwu Onwuli
Product Designer
Ofoma Stanley
Product Designer (Design Lead)
Ngene Joshua
Backend Developer
Emmanuel Aguchukwu
Web3 Developer
Simon Emmanuella
Product Designer
Miracle Titus
Product Designer
Uchenna Ogbu
Frontend Developer
Nnabugwu Christian
Product Designer
Emmanuel Ndodo
Frontend Developer